Chameleon
Chameleon is a design system for all brands.
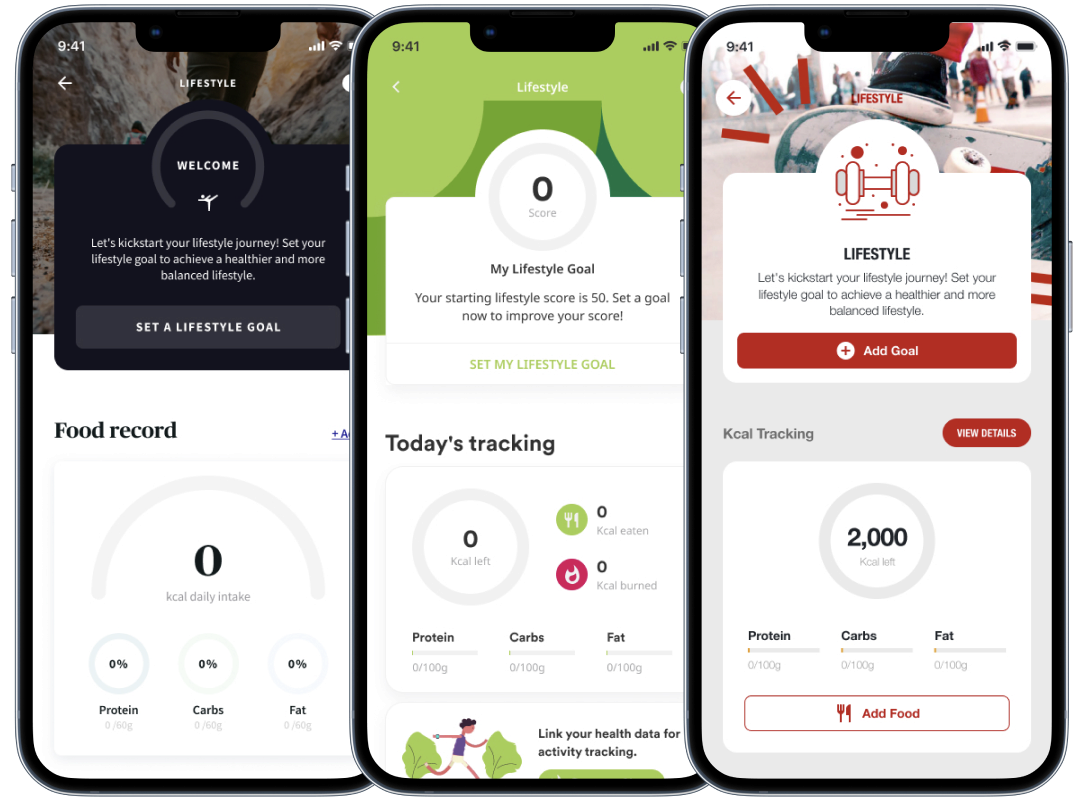
Most companies have a brand styleguide without one for app and websites. Chameleon enables us to "morph" Hi-fidelity designs very quickly.
What is a design system?

A design system serves as the foundation of a consistent and coherent user experience. It comprises a collection of predefined elements, guidelines, and principles that maintain visual and functional harmony across all products and experiences.
These components encompass everything from the aesthetics of individual elements like color and typography to broader aspects such as tone of voice, ensuring a unified brand identity and seamless user interaction.
Challenges addressed by Chameleon...
Most companies have to redesign apps for each project despite shared branding. This elongates development cycles and incurs costs, hampering scalability. We need a comprehensive and flexible design system to create variable templates tailored to your specific needs, enabling fast fitting for any project.

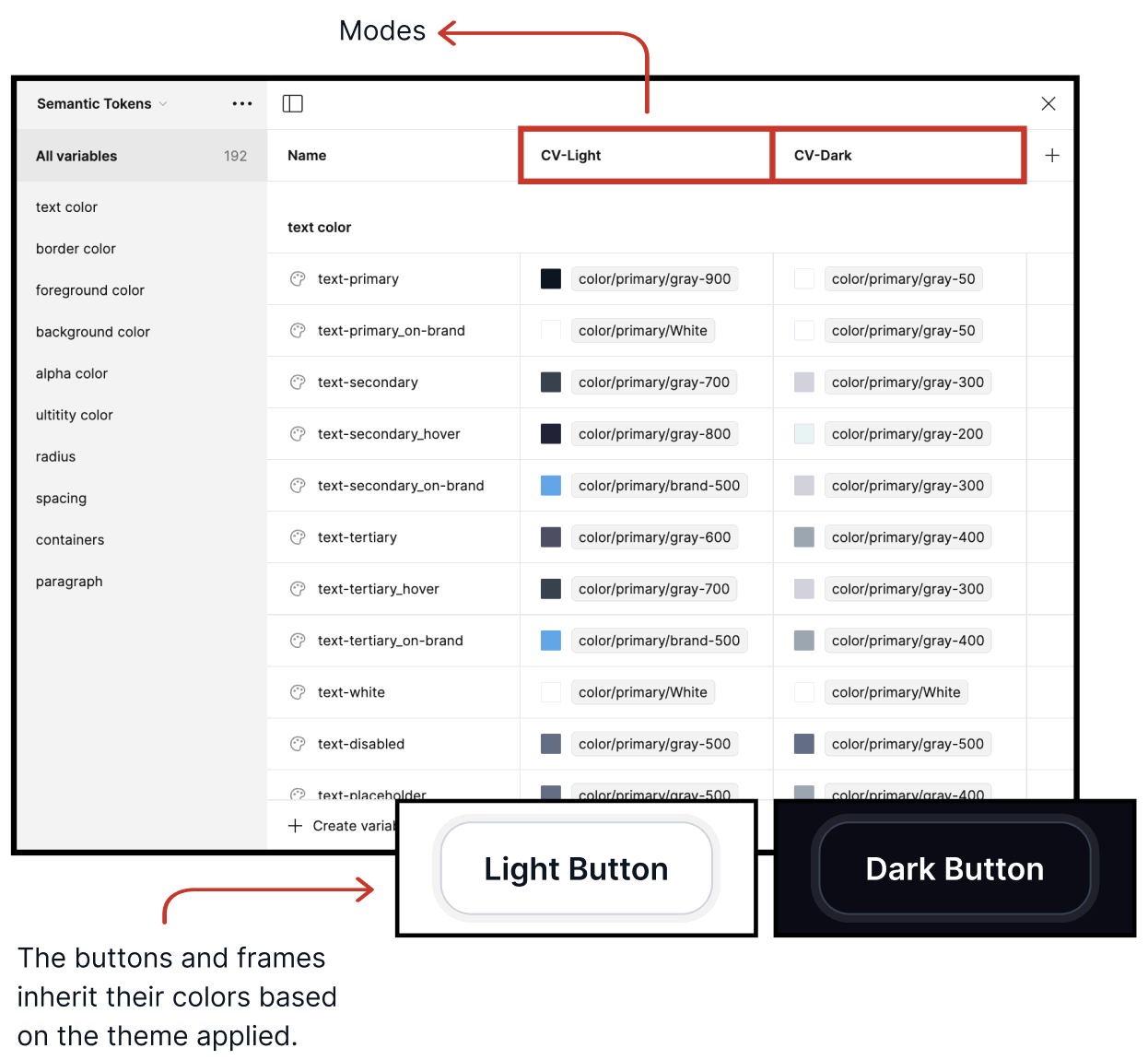
Variable Types
There are serval types of variables in Chameleon
Color
Number
String
Design Library
Our system represents a leap forward in user experience, driven by innovation and flexibility.
Design Assets
It's a DIY process for us where we can access widgets, modify within or drag-drop into designs, streamlining collaboration with our clients.
Design Process
With Chamelon, our process of delivering Hi-fidelity product designs from kick off becomes 300% faster than other consulting firms.


